J’ai entrepris de représenter des pièces de théâtre d’une façon exploitable par des logiciels. Même si les applications envisagées à court terme n’ont pas besoin de représentations sémantiques très évoluées, j’ai décidé de m’appuyer sur les techniques du web sémantique afin de:
- bénéficier de leur environnement de production, de manipulation et d’exploitation,
- être prêt pour des évolutions en adoptant des techniques de représentation très ouvertes.
Sur cette base, j’ai profité du travail effectué pour illustrer une façon simple d’exploiter graphiquement des annotations sémantiques présentes dans une page HTML.
Je vais commencer par proposer une représentation des personnages:
Prenons les personnages de l’Avare tels que décrits dans le texte de la pièce:
- Harpagon, père de Cléante et d’Élise, et amoureux de Mariane.
- Cléante, fils d’Harpagon, amant de Mariane.
- Élise, fille d’Harpagon, amante de Valère.
- Valère, fils d’Anselme et amant d’Élise.
- Mariane, amante de Cléante et aimée d’Harpagon.
- Anselme, père de Valère et de Mariane.
- Frosine, femme d’intrigue.
- Maître Simon, courtier.
- Maître Jacques, cuisinier et cocher d’Harpagon.
- La Flèche, valet de Cléante.
- Dame Claude, servante d’Harpagon.
- Brindavoine, La Merluche, laquais d’Harpagon.
- Un commissaire et son clerc.
La représentation des personnages
foaf s’est imposé comme une façon simple de décrire des personnes et peut s’appliquer à des personnages de fiction comme le sont généralement les personnages d’une pièce de théâtre. Classiquement, nous utiliserons foaf: comme préfixe pour le vocabulaire foaf dans la suite de ce document.
Prenons le personnage principal et une partie de ses proches: Harpagon, Cléante et Mariane; nous pouvons créer un ‘blanknode’ qui va servir à exprimer tout ce qu’on sait sur lui; pour commencer:
@prefix rdf: <http://purl.toto/> . @prefix foaf: <http://xmlns.com/foaf/0.1/> . _:harpagon rdf:type foaf:Person ; foaf:name "Harpagon" ; foaf:knows _:cleante ; foaf:knows _:elise ; foaf:knows _:mariane .
La définition de foaf implique que si foaf:knows a pour objet _:cleante alors _:cleante est aussi de type foaf:Person.
Une représentation formelle des relations entre les personnages
Le premier niveau de description concerne les rôles sociaux relatifs des personnages: xx est le père de yyy qui est le frère de zzzz qui est l’ami de www.
Une part significative de ces relations peut être décrite avec le vocabulaire décrit ici:
http://vocab.org/relationship/.html
L’URI pour ce vocabulaire est http://purl.org/vocab/relationship, avec rel comme préfixe usuel.
Nous aurons lors:
_:cleante rel:childOf _:harpagon
Mais très vite, nous voyons que l’expressivité de ce vocabulaire est très limitée: seulement avec la dizaine de personnage de la pièce, une bonne partie des relations va être exprimée de façon extrêmement rudimentaire. Par exemple, le fait que Brindavoine est un laquais d’Harpagon, va être décrit par le prédicat employedBy.
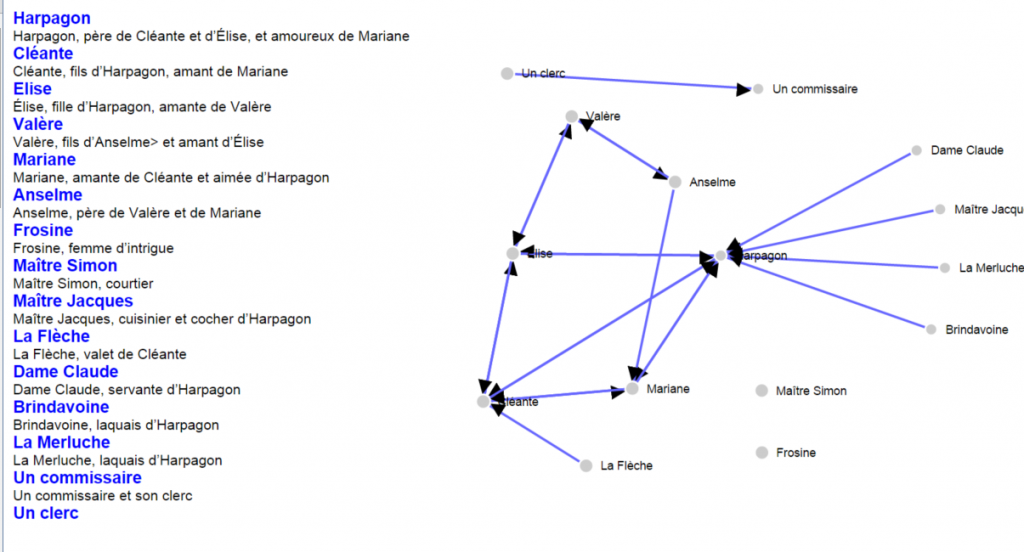
Une représentation graphique des relations entre les personnages
Pour illustrer le principe, nous allons nous limiter à la relation foaf:knows entre les personnages. Nous allons utiliser la librairie graphique javascript d3js pour produire une représentation graphique des liens foaf:knows entre les personnages.
Nous allons dessiner un graphe où chaque personnage est un noeud du graphe.
Il nous faut récupérer une liste des personnages. Nous allons utiliser la librairie green-turtle pour utiliser les représentations sémantiques introduites à l’aide du RDFa dans la page HTML.
Cette librairie nous permet d’associer le préfixe foaf: à l’URI correspondant au vocabulaire FOAF:
document.data.setMapping(« foaf: », « http://xmlns.com/foaf/0.1/ » );
Ensuite, récupérer la liste des personnes décrites dans la page se fait simplement grâce à la ligne:
var peoples = document.getElementsByType(« foaf:Person »);
Ensuite pour chaque élément de la table peoples, on peut récupérer sa liste de contacts avec la ligne:
var contacts = peoples[i].data.getValues(« foaf:knows »);
Pour afficher un graphe, d3 a besoin de la table de noeuds -que nous nommerons nodes-qui sera directement déduite de la table peoples que nous venons d’obtenir et d’une table des liens; chaque lien est défini par la propriété source qui est l’index du noeud source dans la table nodes et la propriété target qui est l’index du noeud destination du lien dans la table nodes. Nous déduisons facilement ces index des informations obtenues avec les objets contacts pour la source peoples[i]. Nous construisons ainsi une table links qui définit tous les liens présents dans le graphe.
Nous passons cette table de noeuds et cette table de liens à une procédure exploitant d3 et qui trace un graphe. Elle est directement dérivée de l’exemple http://bl.ocks.org/mbostock/4062045 modifié pour ne pas lire un fichier de données décrivant le graphe, mais utiliser la table nodes et la table links juste créées.
Dans un prochain billet, nous verrons comment construire une variété de graphes sur le même principe mais en donnant directement les relations sémantiques que l’on veut illustrer.
L’exemple complet et le détail de la construction du tableau links sont visibles ici et dans les scripts associés:
http://givingsense.eu/demo/avare/avare.rdfa.tst.htm
(si les positions des noeuds du graphe ne vous conviennent pas, vous pouvez les changer)
Ressources
Liste HTML des personnages de L’avare de Molière annotée en RDFa:
http://givingsense.eu/demo/avare/avare.rdfa.tst.htm
Fichier N3 décrivant la liste des personnages de L’avare de Molière par une extraction automatique grâce à rdf-translator:
http://givingsense.eu/demo/avare/avare.n3
Fichier JSON-LD tiré de la représentation précédente:
http://givingsense.eu/demo/avare/avare.jld
[wl_chord]
[wl_navigator]
[wl_faceted_search]