Tutoriel d’exploitation Web d’un jeu de données JSON
J’ai décidé d’entamer une série de billets sur l’utilisation de données ouvertes. Pourquoi ce thème sur un site dédié à la sémantique: je fais un lien profond entre le web sémantique et les données ouvertes accessibles sur le web. Je ne suis pas le seul puisque cela est clairement impulsé par Tim Berners Lee, inventeur du Web et promoteur fervent du Web des Données (Linked Open Data).
Pour commencer cette série, je vais décrire un petit travail que j’ai fais pour aider des étudiants qui font un projet où ils doivent utiliser des données ouvertes. Mon but est de montrer qu’en quelques lignes de code assez facile à comprendre, on peut utiliser ces données pour les intégrer sur un site Web. Nous nous appuyons sur la librairie jQuery.
Dans la liste de données qu’ils ont choisis d’utiliser, il y a la des sites des hotspots Paris WiFi, fournie par la Mairie de Paris. Sur la page de ces données dans data.gouv.fr, on voit que 3 fichiers sont proposés. Les données sont proposées dans les formats HTML, CSV et JSON. On peut en voir la version HTML ici; il s’agit d’une visualisation sous forme de table.

Pour cet exemple, je vais montrer une intégration de ces données sous forme de carte dans une page web. Le format le plus naturel est donc le JSON, le plus proche du Javascript que je vais utiliser pour le code dans la page web.
Le fichier JSON fait 139 Ko. Pour commencer, je vais l’utiliser directement. On peut y accéder à cette adresse
Pour simplifier je vais charger ce fichier sur mon serveur; je le mets dans un sous-dossier nommé data du dossier où je vais créer la page web.
Ma page de base est
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Demo OpenData - HotSPots Paris Wifi</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(document).ready(function() {
$.getJSON("data/liste_des_sites_des_hotspots_paris_wifi.json").done( function(data)
{
// ICI NOUS ALLONS METTRE DU CODE POUR UTILISER LES DONNEES
});
});
</script>
</head>
</head>
<body>
<div id="map" style="margin-left:150px; width: 1200px; height: 800px;"></div>
</body>
</html>
Cette page de base peut facilement servir de modèle pour des variantes ou d’autres jeux de données.
Les points essentiels sont:
* la ligne
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
déclare que je vais utiliser la librairie d’appel de Google Maps.
* la ligne
<script src="http://code.jquery.com/jquery-latest.js"></script>
déclare que je vais utiliser la librairie jQuery.
Ensuite, j’ai du script spécifique de mon objectif.
Les lignes
$(document).ready(function() {
// ICI LE CODE SPECIFIQUE
});
});
déclare que la fonction qui est définie à l’intérieur des parenthèses de la méthode ready sera appelée dès que l’ensemble du document HTML aura été chargé et près à l’utilisation.
Cette fonction, je la défini avec l’appel suivant
$.getJSON("data/liste_des_sites_des_hotspots_paris_wifi.json").done( function(data)
{
// ICI NOUS ALLONS METTRE DU CODE POUR UTILISER LES DONNEES
});
qui indique de charger le fichier de données que j’ai mis dans le sous-dossier data et qui définit une fonction qui sera appelée quand ces données auront été chargées.
Evidemment, c’est là que tout va se passer: exploiter les données ainsi chargées pour en faire une carte.
D’abord, quelques lignes pour créer une carte, puis l’afficher
var parisLatlng = new google.maps.LatLng(48.8550, 2.3525); // centre de paris
var myOptions = {
zoom: 13,
center: parisLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var carte = new google.maps.Map(document.getElementById("map"), myOptions);
// ...
$("#map").show();
La première ligne crée un ‘point géographique’ défini par sa latitude et sa longitude.
Les 5 lignes suivantes créent un objet qui défini les options de la carte: niveau de zoom, centre, type de représentation (cf doc Google Maps).
La ligne suivante crée l’objet informatique qui va gérer la carte en indiquant que cette carte va être associée à l’élément d’identificateur « map » dans le HTML de la page.
La dernière ligne s’assure que cet élément est visible.
L’élément concerné est défini par la ligne suivante dans le <body> de la page:
<div id="map" style="width: 100%; height: 90%;"></div>
Tout est en place pour utiliser les données: celles-ci sont lues, un fond de carte est préparé; reste à mettre des choses sur ce fond.
C’est le rôle de ces quelques lignes:
$.each( data, function( key, val ) {
var geopoint = new google.maps.LatLng(val.fields.geo_coordinates[0], val.fields.geo_coordinates[1]);
markers.push(new google.maps.Marker({
position: geopoint,
map: carte,
title: val.fields.nom_site
}));
});
La première ligne indique que pour chaque paire (clé, valeur) rencontrée dans data, on va appeler la fonction définie dans les lignes suivantes.
La structure du fichier JSON est une table d’objets construits sur le modèle suivant:
{
"datasetid": "liste_des_sites_des_hotspots_paris_wifi",
"recordid": "ac87e8d20525416fad92a63d7005086af4107966",
"fields": {
"ville": "PARIS",
"adresse_complete": "4, Place De L'Hotel De Ville 75004 PARIS France",
"nom_site": "Hotel de Ville (3eme etage)",
"adresse": "4, Place De L'Hotel De Ville",
"arrondissement": "04",
"geo_coordinates": [
48.85694,
2.35212
],
"cp": "75004"
},
"geometry": {
"type": "Point",
"coordinates": [
2.35212,
48.85694
]
},
"record_timestamp": "2014-08-13T20:24:53.623771"
},
Je vais exploiter les éléments geo_cordinates et nom_site qui sont contenus dans l’élément de clé fields. L’élément geo_coordinates est une table. L’accès aux données ‘nom du site’, ‘latitude du site’, ‘longitude du site’ se fait dont avec la syntaxe:
val.fields.nom_site
val.fields.geo_coordinates[0]
val.fields.geo_coordinates[1]
Les lignes
var geopoint = new google.maps.LatLng(val.fields.geo_coordinates[0], val.fields.geo_coordinates[1]);
markers.push(new google.maps.Marker({
position: geopoint,
map: carte,
title: val.fields.nom_site
}));
Créent le point correspondant à la position du site, puis créent un marqueur qui est inésré sur la carte macarte.
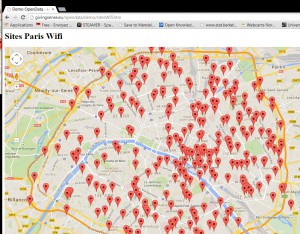
Voilà, c’est fait.
Une carte des sites Paris Wifi de la ville de Paris en une trentaine de lignes HTML/Javascript.
Le code complet est ici:
http://givingsense.eu/opendata/demo/sitesWifi.htm
